HTML Elements and Design Systems
HTML Elements and Design Systems are like of the classicial venn diagram pattern. They overlap of a part but also distinct in other parts.
With the introduction of web components, HTML elements as of today have got beyond the built-in elements supplemented with custom elements which therefore also leaves space for different design systems.
Design systems are mainly about design in a systematic way as inidcated by the name containing only design and system. It has no direct indication of implementation technologies. (As such there also exists design systems with only design concepts but without any implementation.) In real world, design systems are commonly marketed together with at least one implementation. Because of the popularity or wide use or adoption of web technologies, design systems are mostly implemented in web technologies. Among many different web technologies, the biggest one is React.js. Worth noticing is since the introduction of web components, more and more design systems are also implemented as web components, i.e., HTML custom elements.
There is one advantage of HTML custom elements over all other web technologies - the possibility of direct declarative use in HTML documents. Unlike React.js, HTML custom elements do not require an additional runtime JavaScript script to setup the environment inside the HTML documents and also do not need to be wrapped by bootloaders such as ReactDom.render(React.createElement(), domNode).
HTML Custom Elements in Design Systems
HTML Custom Elements become popular or even necessary also as a result of inadequate built-in elements. HTML built-in elements are the bare minimum for HTML documents but they are also usually to bare bone without good looking or specific features in need. Therefore, there comes the need of custom elements. In other words, HTML custom elements enable better looking as well as customized funtionalities.
Worth mentioning, for better looking and customized functionalities, HTML custom elements is not the only solution, as Bootstrap or any other CSS class name based solutions also work. However, CSS class name based solutions do have another drawback whcih is the need of unnecessary ugly deeply nested HTML tree structures. Therefore, to my taste, HTML custom elements is the best choice.
Specificly, when talking about HTML custom elements in design systems, the focus is usually more on the good look. Which further more is more about the visual enhancement of built-in elements but also about new patterns of data representation or user interaction consideiring custom elements such as accordion, tabs and datepicker.
Available Goodies
https://opensource.adobe.com/spectrum-web-components/
- https://spectrum.adobe.com/
- Spectrum provides components and tools to help product teams work more efficiently, and to make Adobe’s applications more cohesive.
- Resources
- https://spectrum.adobe.com/page/spectrum-xd-plugin/
- https://spectrum.adobe.com/page/ui-kits/
- https://spectrum.adobe.com/page/fonts/
- https://spectrum.adobe.com/page/icons/
- Implementations
- https://opensource.adobe.com/spectrum-css
- https://react-spectrum.adobe.com/
- https://opensource.adobe.com/spectrum-web-components/
- https://opensource.adobe.com/spectrum-web-components/getting-started/
- https://opensource.adobe.com/spectrum-web-components/using-swc-react/
- Components
- https://opensource.adobe.com/spectrum-web-components/components/accordion/
- https://opensource.adobe.com/spectrum-web-components/components/color-area/
- https://opensource.adobe.com/spectrum-web-components/components/color-wheel/
- https://opensource.adobe.com/spectrum-web-components/components/dropzone/
- https://opensource.adobe.com/spectrum-web-components/components/help-text/
- https://opensource.adobe.com/spectrum-web-components/components/icon/
- https://opensource.adobe.com/spectrum-web-components/components/table/
- https://opensource.adobe.com/spectrum-web-components/components/tabs/
- https://opensource.adobe.com/spectrum-web-components/components/tooltip/
- https://opensource.adobe.com/spectrum-web-components/components/tray/
- https://opensource.adobe.com/spectrum-web-components/components/underlay/
- https://opensource.adobe.com/spectrum-web-components/storybook/
- https://opensource.adobe.com/spectrum-web-components/storybook/?path=/story/accordion--default
- https://opensource.adobe.com/spectrum-web-components/storybook/?path=/story/dropzone--default
- https://opensource.adobe.com/spectrum-web-components/storybook/?path=/story/table--elements
- https://opensource.adobe.com/spectrum-web-components/storybook/?path=/story/tabs--default
- https://opensource.adobe.com/spectrum-web-components/storybook/?path=/story/tabs-overflow--compact
- https://studio.webcomponents.dev/workspace/adobe
- Related
- https://react-spectrum.adobe.com/
- https://github.com/adobe/react-spectrum
- https://react-spectrum.adobe.com/react-spectrum/index.html
- https://react-spectrum.adobe.com/react-spectrum/DatePicker.html
- https://react-spectrum.adobe.com/react-spectrum/DropZone.html
- https://react-spectrum.adobe.com/react-spectrum/ColorWheel.html
- https://react-spectrum.adobe.com/react-spectrum/TableView.html
- https://react-spectrum.adobe.com/react-spectrum/ListView.html
- https://react-spectrum.adobe.com/
https://learn.microsoft.com/en-us/fluent-ui/web-components/
- https://learn.microsoft.com/en-us/fluent-ui/web-components/getting-started/quick-start
- https://learn.microsoft.com/en-us/fluent-ui/web-components/components/overview
- https://learn.microsoft.com/en-us/fluent-ui/web-components/components/accordion?pivots=typescript
- https://learn.microsoft.com/en-us/fluent-ui/web-components/components/data-grid?pivots=typescript
- https://learn.microsoft.com/en-us/fluent-ui/web-components/components/horizontal-scroll?pivots=typescript
- https://learn.microsoft.com/en-us/fluent-ui/web-components/components/tabs?pivots=typescript
- https://learn.microsoft.com/en-us/fluent-ui/web-components/components/tree-view?pivots=typescript
- Related
- https://react.fluentui.dev/
- https://react.fluentui.dev/?path=/docs/components-image--default
- https://react.fluentui.dev/?path=/docs/components-text--default
- https://react.fluentui.dev/?path=/docs/components-accordion--default
- https://react.fluentui.dev/?path=/docs/components-datagrid--default
- https://react.fluentui.dev/?path=/docs/components-messagebar--default
- https://react.fluentui.dev/?path=/docs/components-overflow--default
- https://react.fluentui.dev/?path=/docs/components-table--default
- https://react.fluentui.dev/?path=/docs/components-tablist--default
- https://react.fluentui.dev/?path=/docs/components-tree--default
- https://react.fluentui.dev/?path=/docs/compat-components-calendar--default
- https://react.fluentui.dev/?path=/docs/compat-components-datepicker--default
- https://react.fluentui.dev/
https://www.fast.design/docs/category/components/
- https://www.fast.design/docs/components/getting-started/
- https://explore.fast.design/components/
- https://explore.fast.design/components/fast-accordion
- https://explore.fast.design/components/fast-data-grid
- https://explore.fast.design/components/fast-tabs
- https://explore.fast.design/components/fast-tree-view
More to be aware of
- https://w3c.github.io/aria-practices/
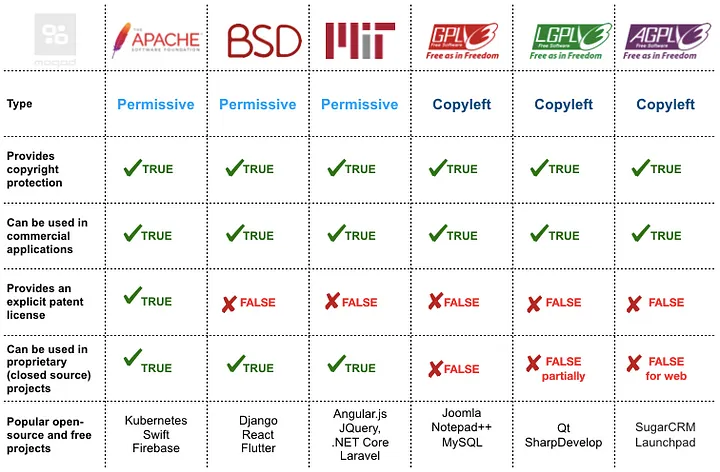
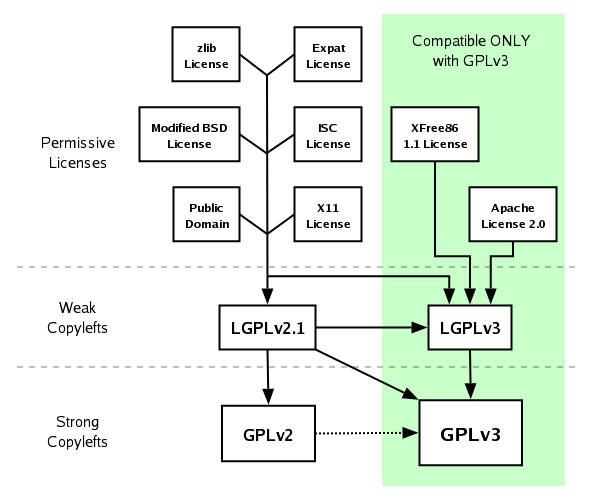
Licenses
https://en.wikipedia.org/wiki/Free-software_license


https://dwheeler.com/essays/floss-license-slide.html

https://snyk.io/learn/apache-license/

https://muratkaragozgil.medium.com/software-licenses-on-github-which-one-should-you-choose-3d4cfbb6c2f9

https://www.quora.com/Is-the-Apache-2-0-license-compatible-with-GPL

Further Idea to Use
- For HTML applications, use React components.
- For HTML documents, use HTML custom elements.
* cached version, generated at 2024-01-11 10:55:17 UTC.
Subscribe by RSS